2023 ✦ Integra Beauty
Establishing design
Defining the practice of design for Integra Beauty.
Integra Beauty, home to L’ange, Ofir, and Upness, generated over $356 million in 2023. As Senior Product Designer, I introduced design systems and processes for each brand that enhanced design research and collaboration. A key part of this work was establishing best practices and standards in accessibility and usability.
Timeframe May 2023 — Present
Tools Figma, Figjam, Shortcut, FullStory, Optimizely
Role Senior Product Designer
Team Junior Designer, Senior Product Manager
"How might we build a design practice?"
Goals
✦ Design standardized and scalable design systems for the Integra Beauty brands
✦ Introducing design processes that support growth, development and collaboration
✦ Establish pillars around accessibility, usability and design best practices
Steps
✦ Discovery & auditing
✦ Creating and evolving design systems
✦ Developing culture, process and documentation
What impact did we make?
Discovery & auditing
Taking up the role of Sr Product Designer at Integra Beauty, I conducted a review of the current state and gathered insight from team members. I felt that the organization needed systems and processes set up in order to maintain consistency, maximize our efficiency, and ultimately to craft the best user experience for customers.
Auditing what was existing
The first step was to audit and get acquainted with the existing set up of design with the Jr Designer. Reviewing the existing experience that included what was deployed live, that of which was scattered in various Figma files, any documentation and guidelines being used.

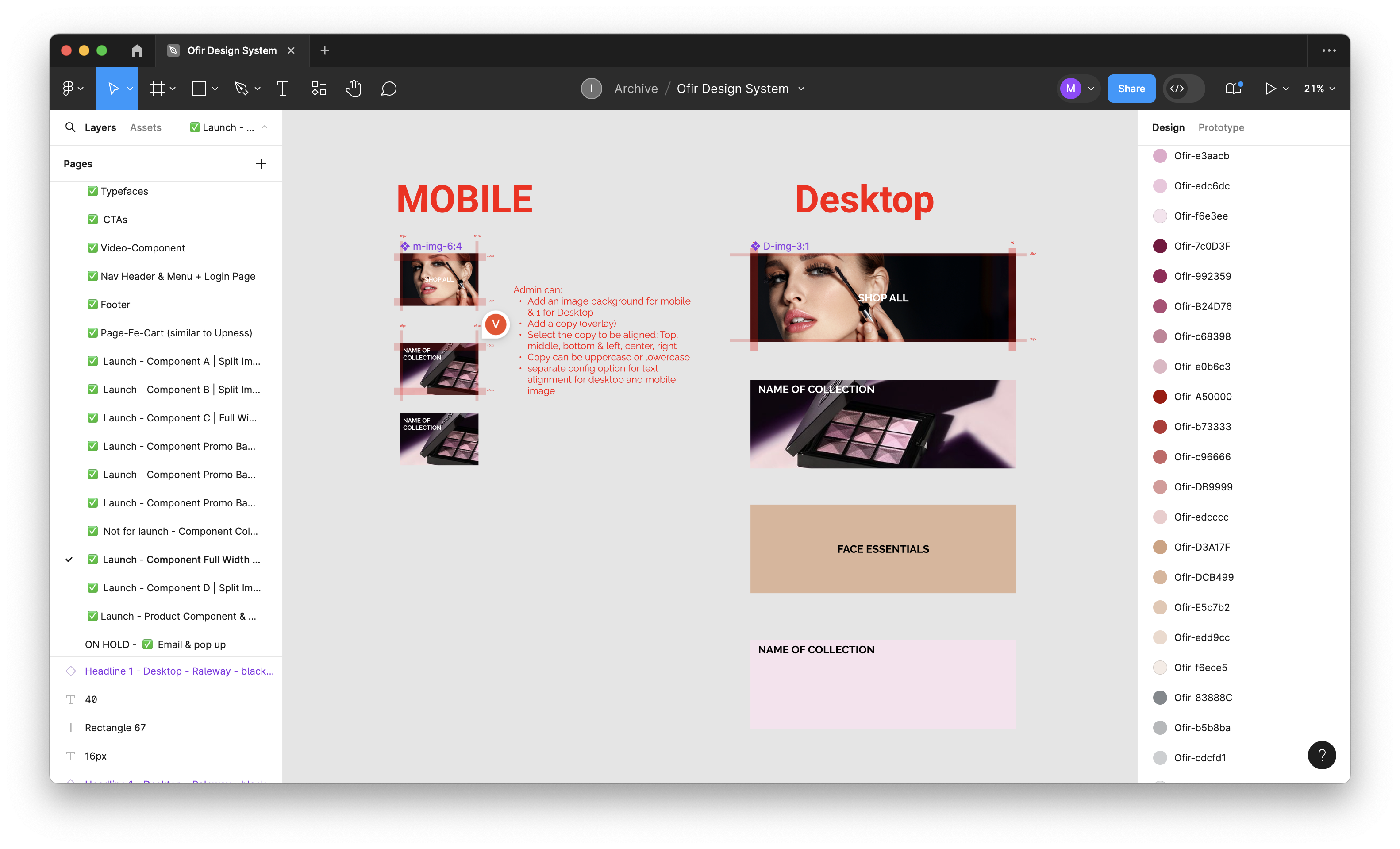
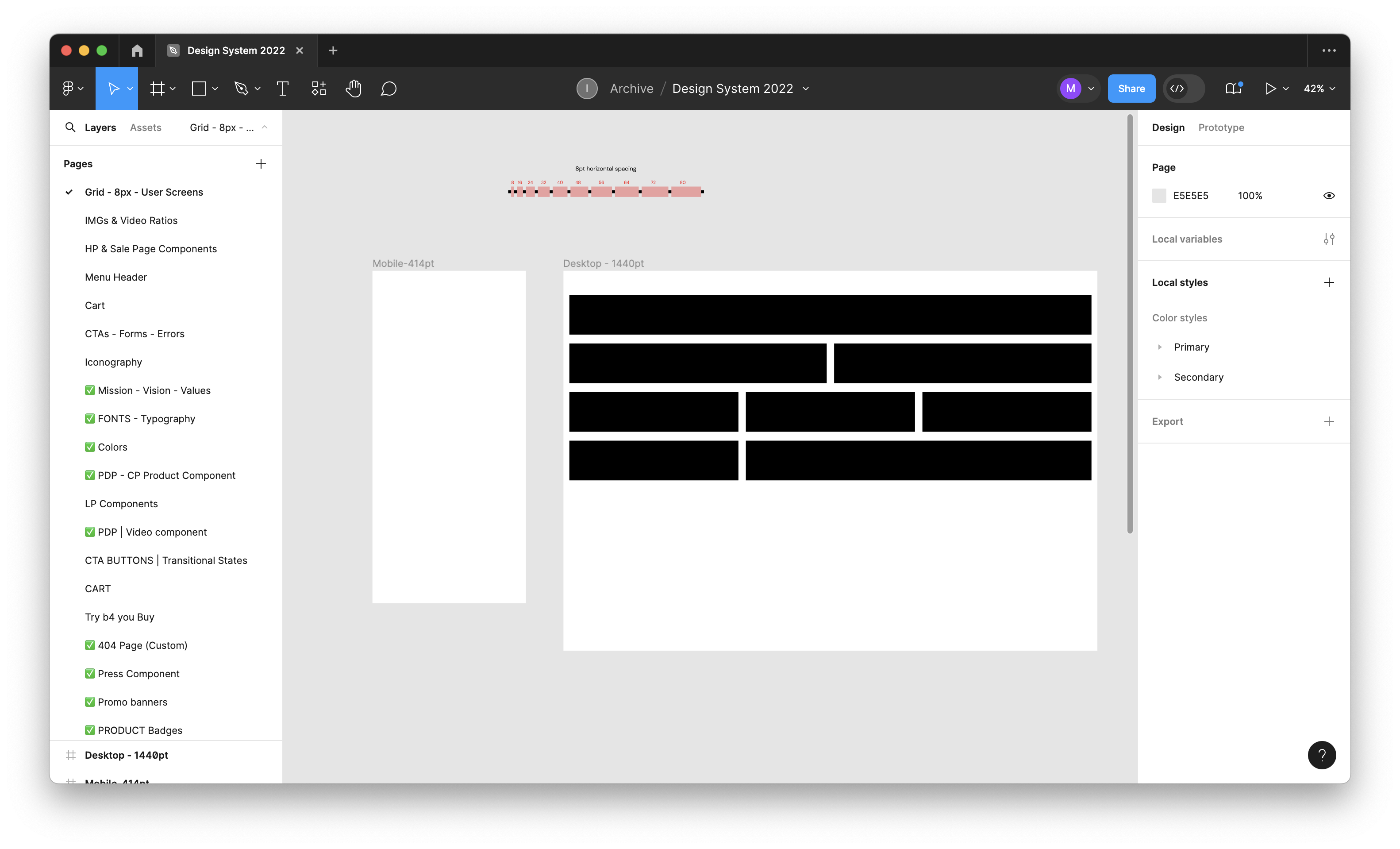
Previous Ofir design system documentation

Previous L'ange design system documentation
Creating and evolving the design systems
Building a design system was one of my priorities, with a large push towards standardizing and unifying. Due to the revenue generation of the businesses, the priority was to first set up L’ange for success before creating design systems for Ofir and Upness.
Setting up the basics for success
We needed a UI-focused style guide to translate the brand into building blocks. Our documentation had an assortment of colors and typography with "Web Elements & Guidelines" marked as "TBD." I defined the grid system with breakpoints, added tablet and larger desktop viewports, and established 8px spacing increments. The typography styles and colors were also revised and streamlined. A large push for the design team was optimizing accessibility by implementing standards in contrast, legibility and best practices.

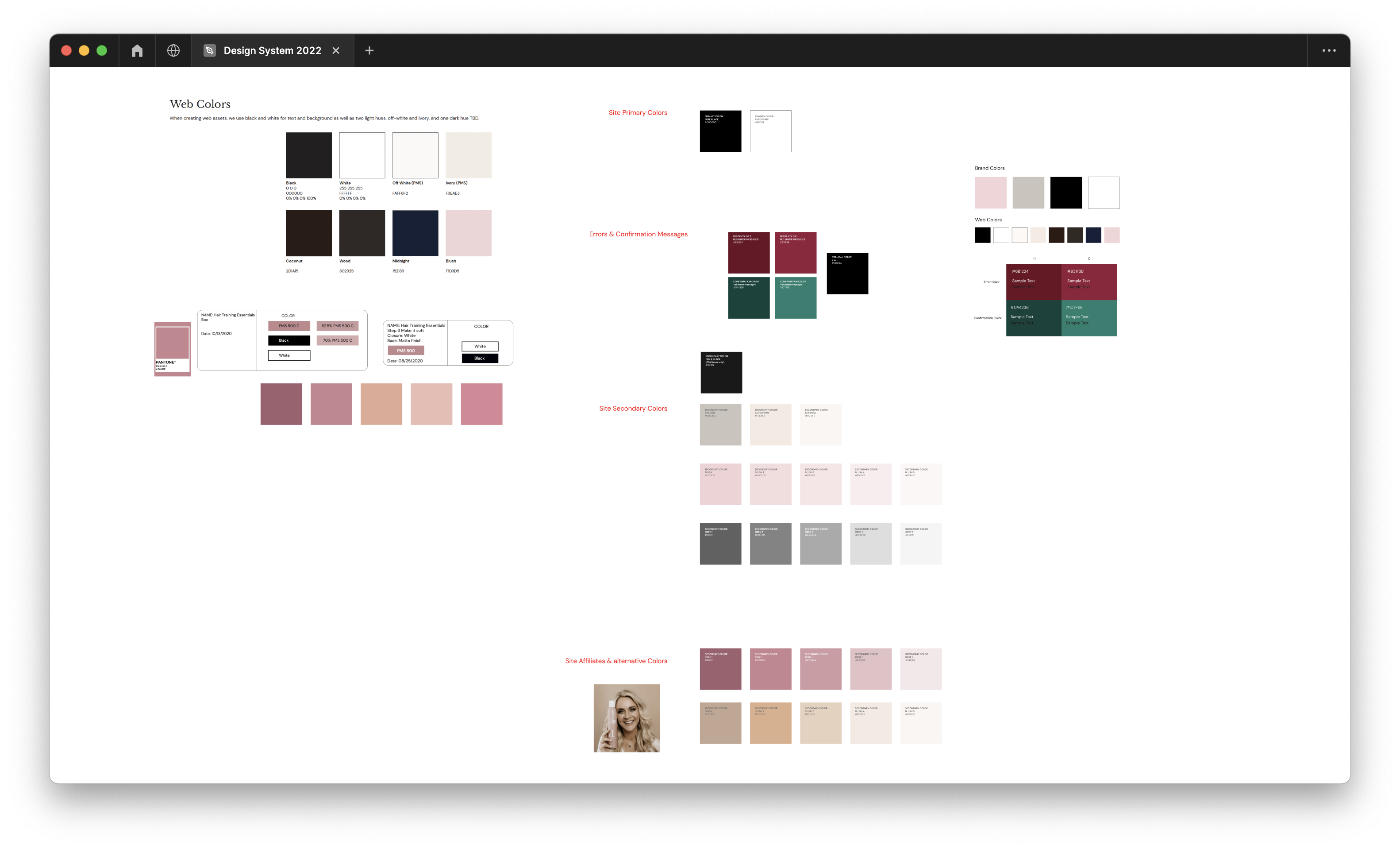
Previous design system colours

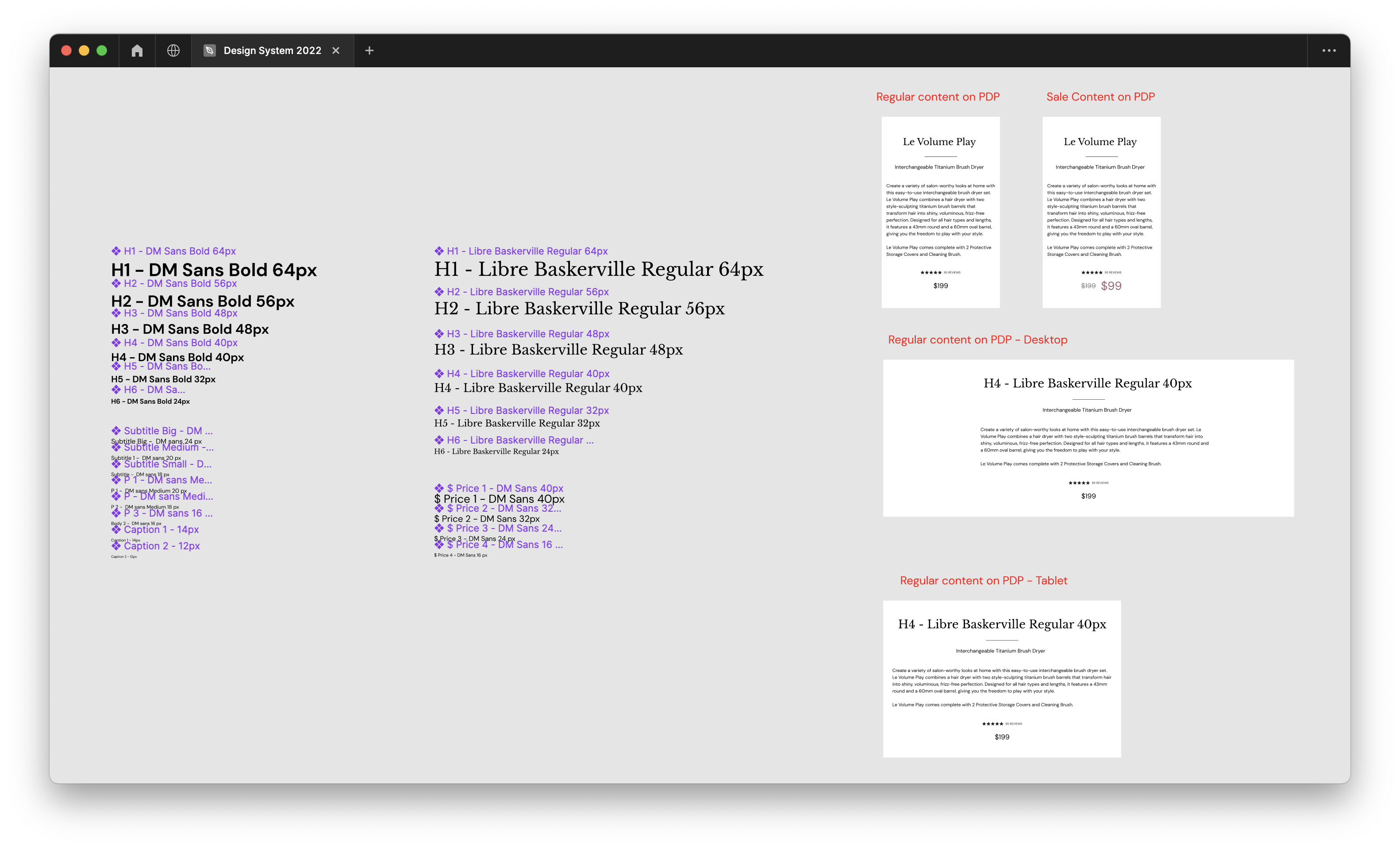
Previous design system typography

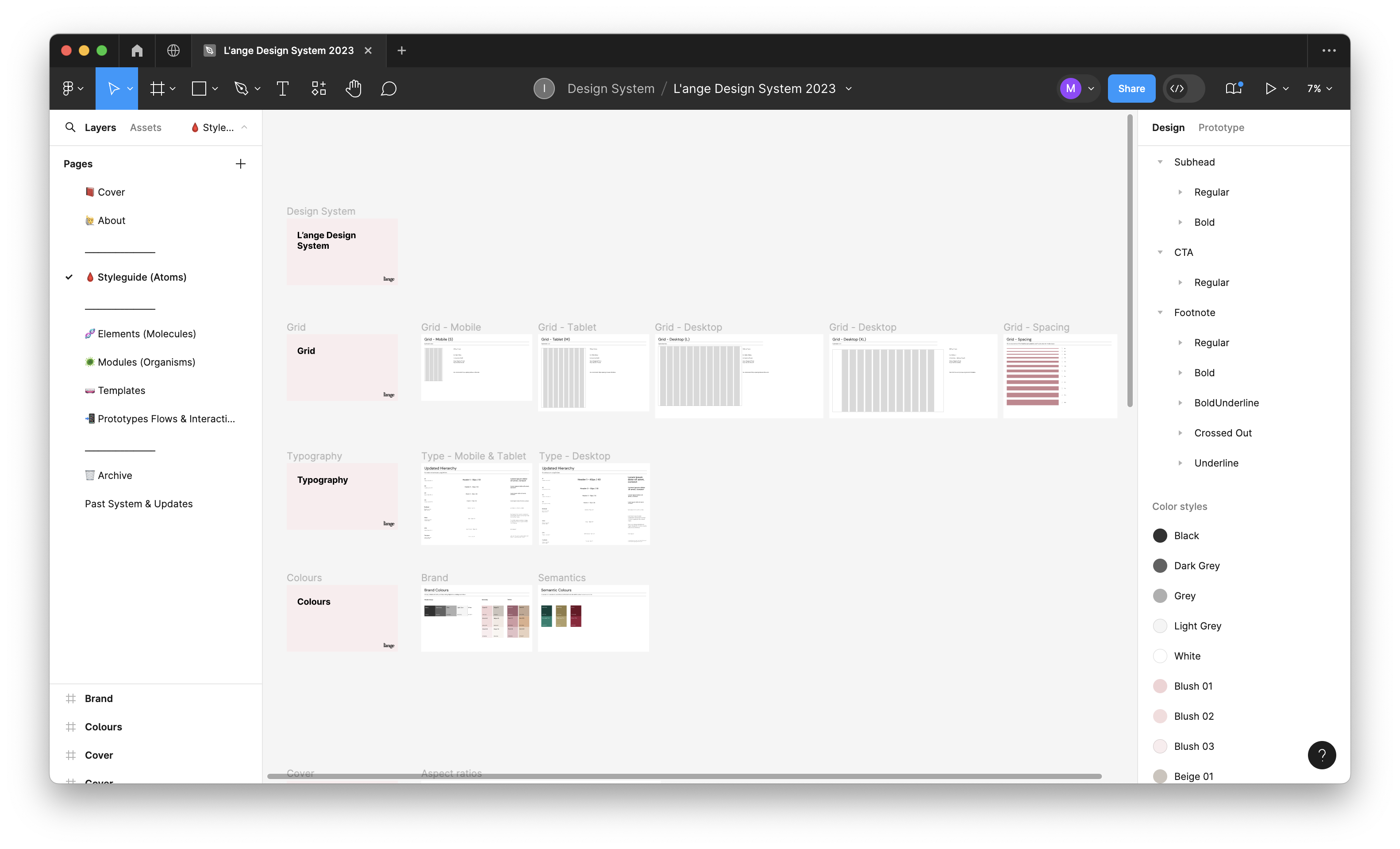
Updated design system styleguide
Define the product design vision
Consulting the future vision and needs of the company, the main points that guided product design were to have standardization and consistency, and to make data informed decisions.

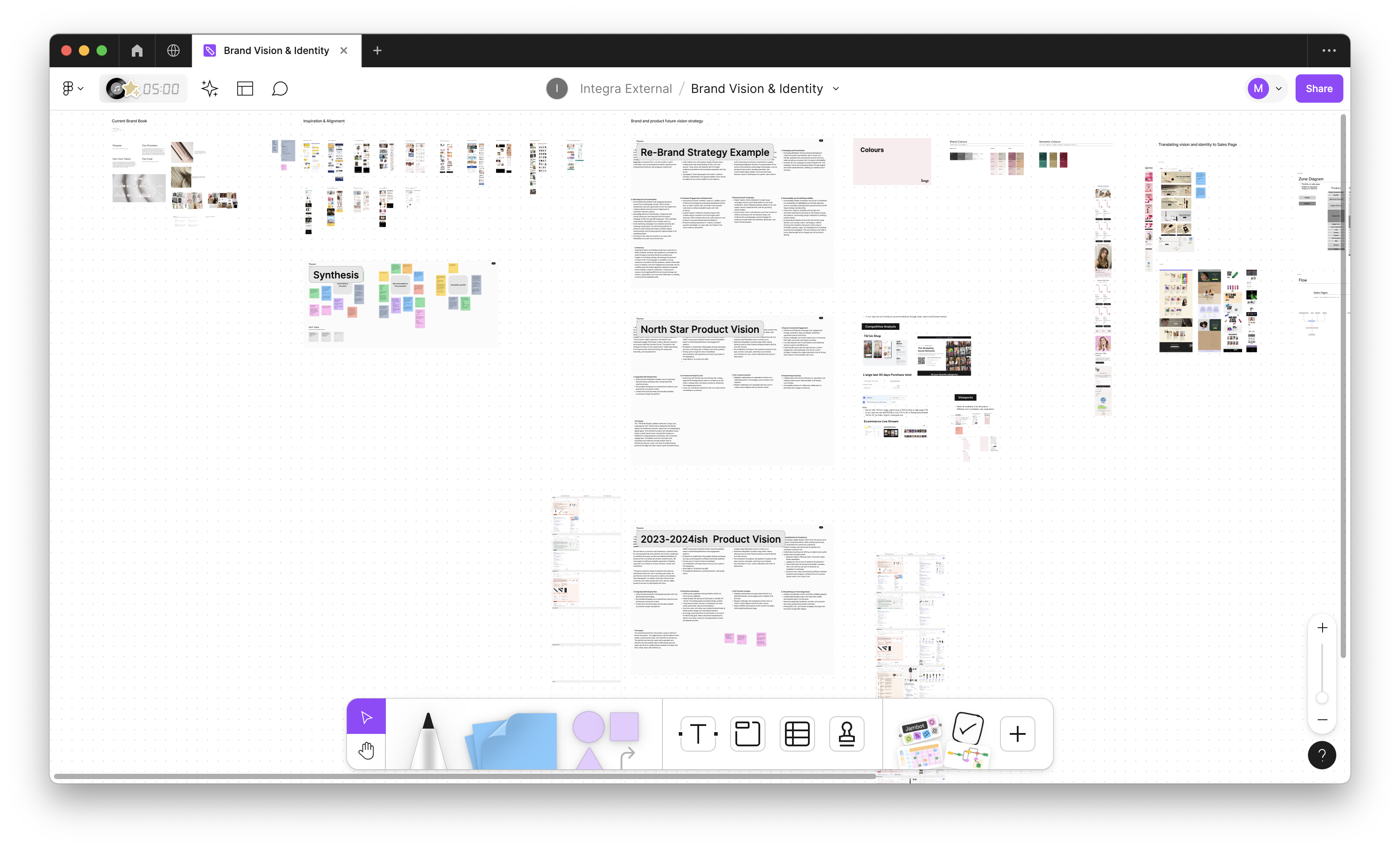
Brand vision and identity workshop
Components and documentation
The existing modules that were to be in continued usage were updated to our newly founded standards. They were added in as components to be used throughout designs, and were documented with annotations on it’s purpose, interactions and references.

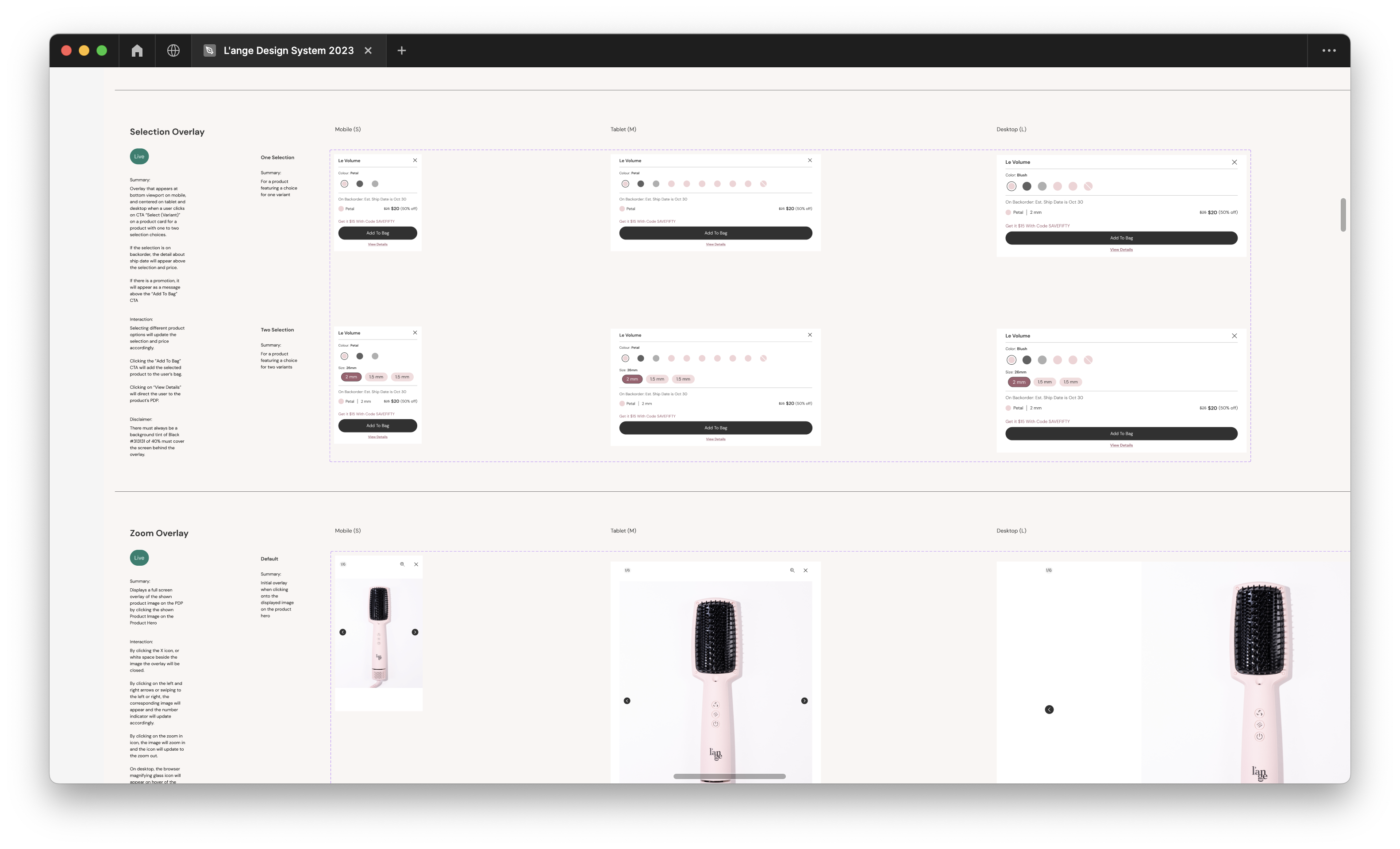
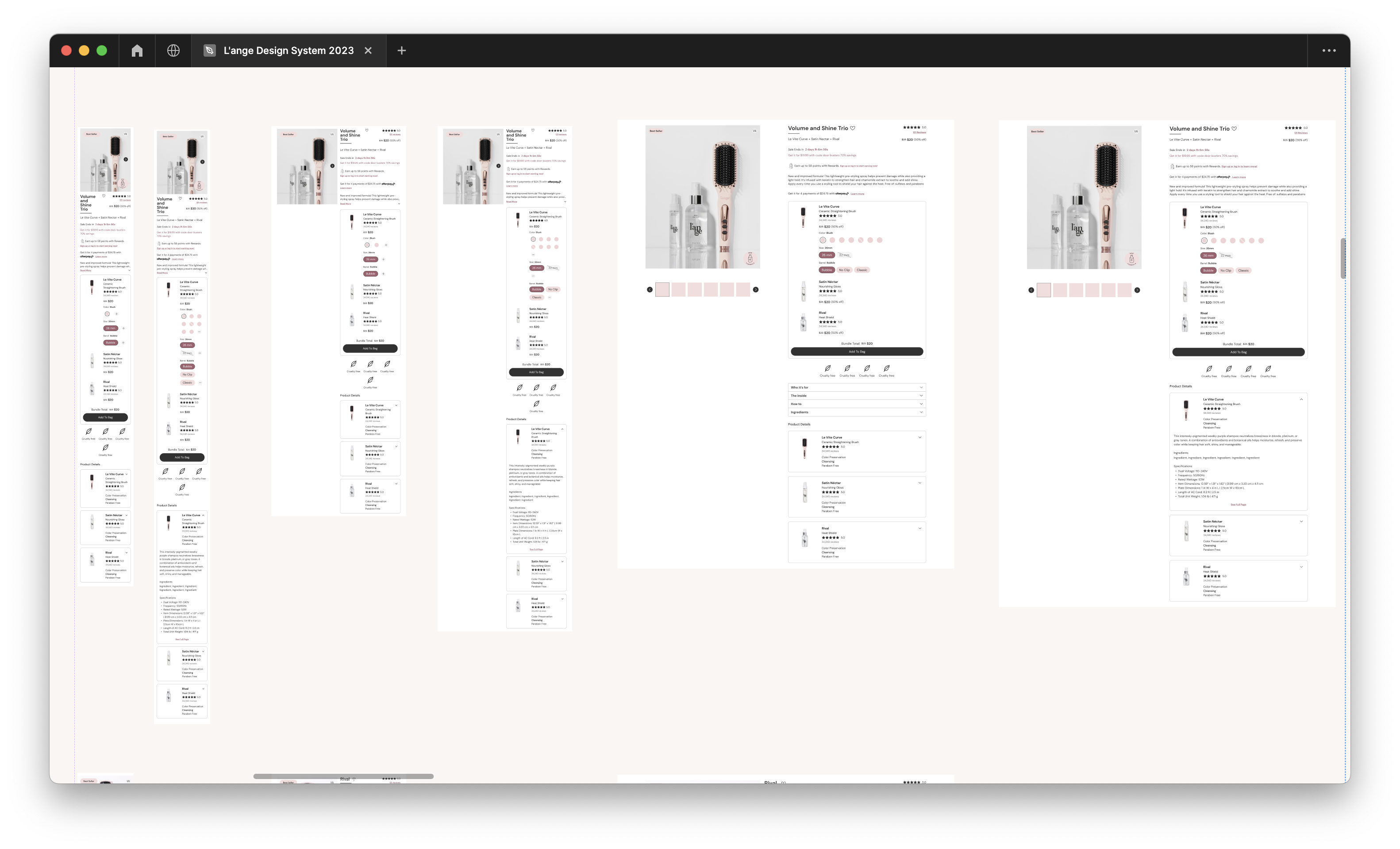
Module annotations with summary, interactions, variations and deployement status

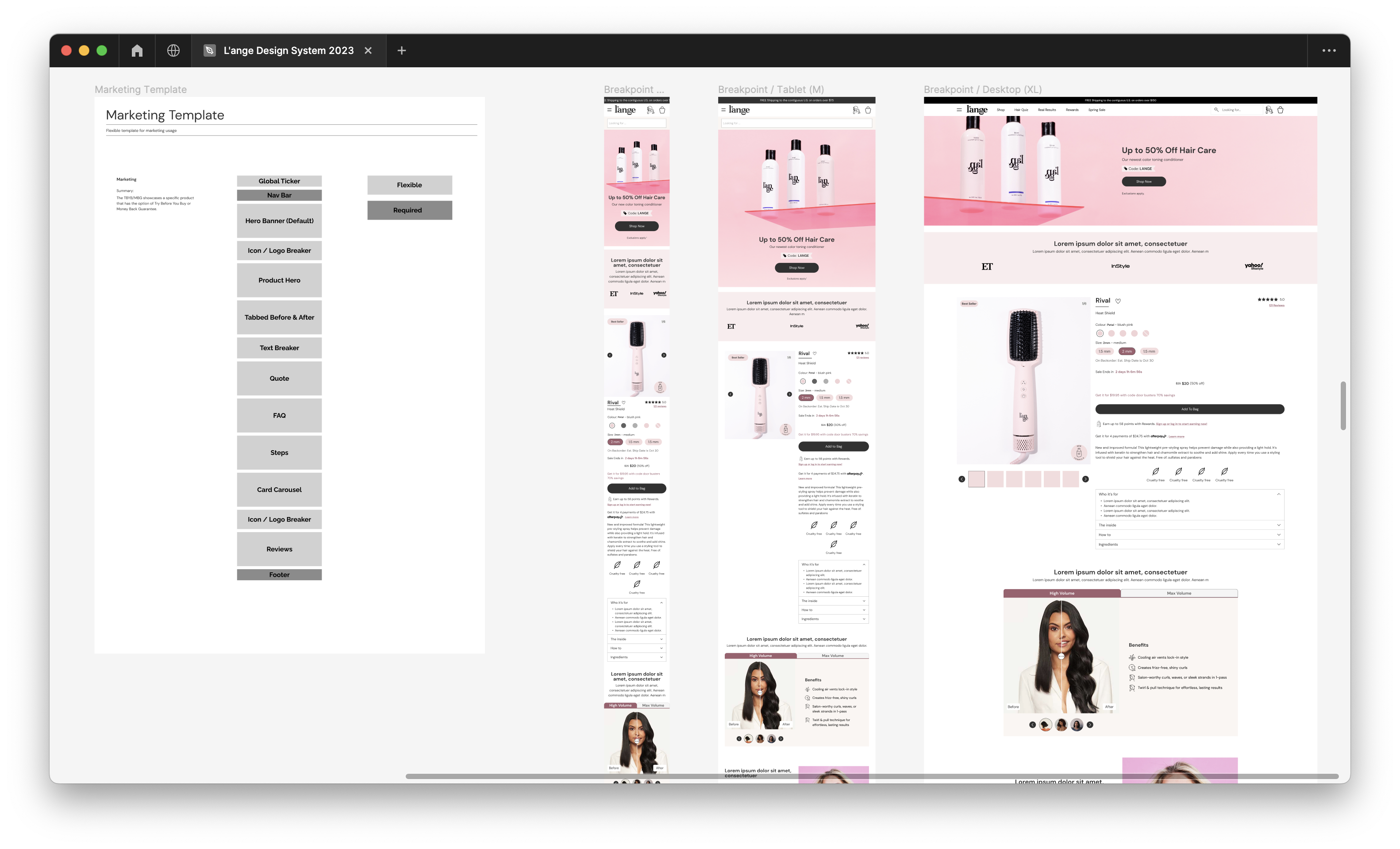
Template summary with zone diagram and breakpoints
Developing our culture, process & documentation
While auditing to set up a design system, it became very clear that there was an absence of structure, process and documentation throughout. Due to this lack of clarity, it had cascaded down into multiple pain points expressed about design at Integra during introductory 1:1s with the team.
Structure
Starting off was cleaning up the state of the organization’s Figma and file hygiene. A frustration was that team members were unable to locate designs. By separating the mass of files into those of the brands and optimizing our naming and file structure, members were able to find the appropriate files.

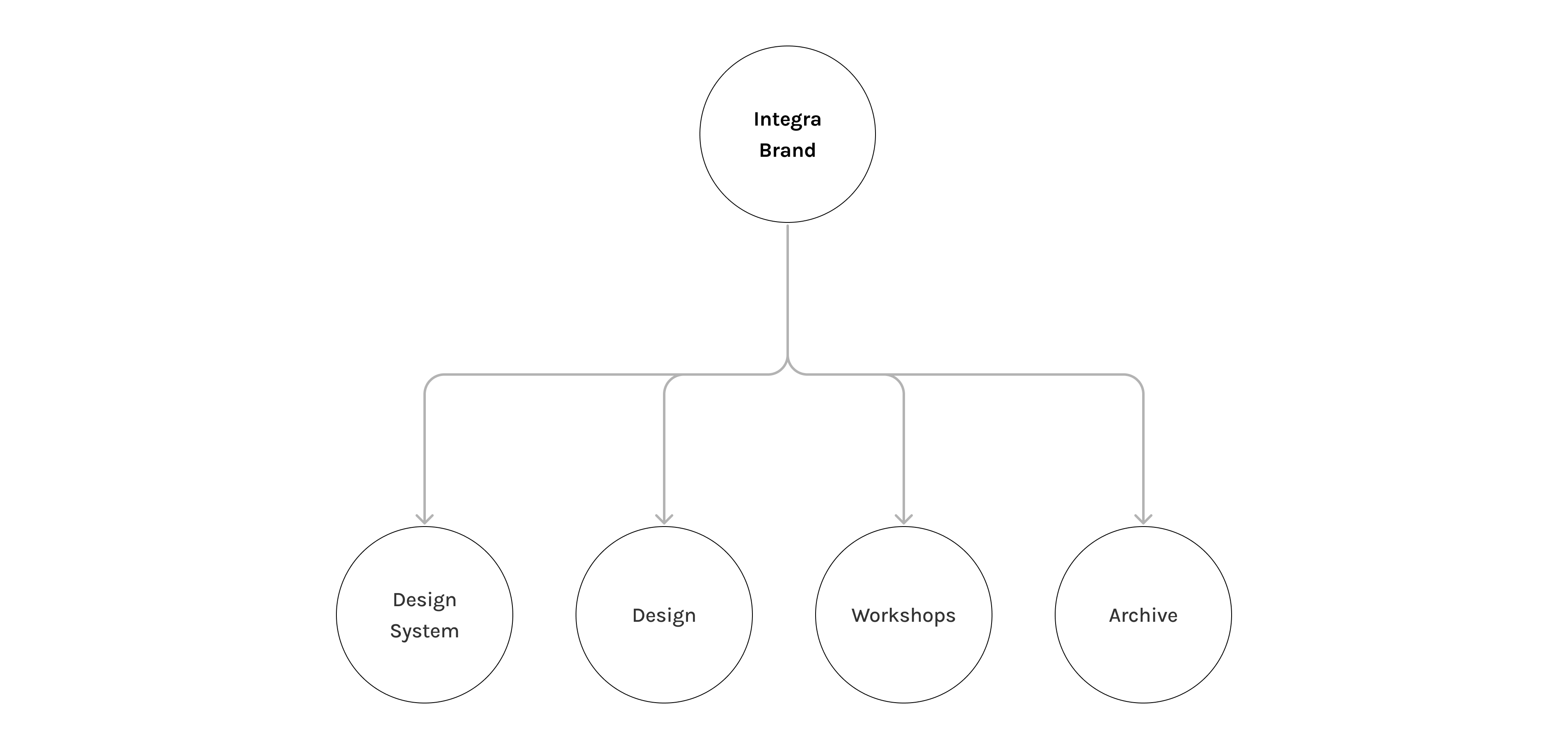
Figma organization for each Integra Beauty brand

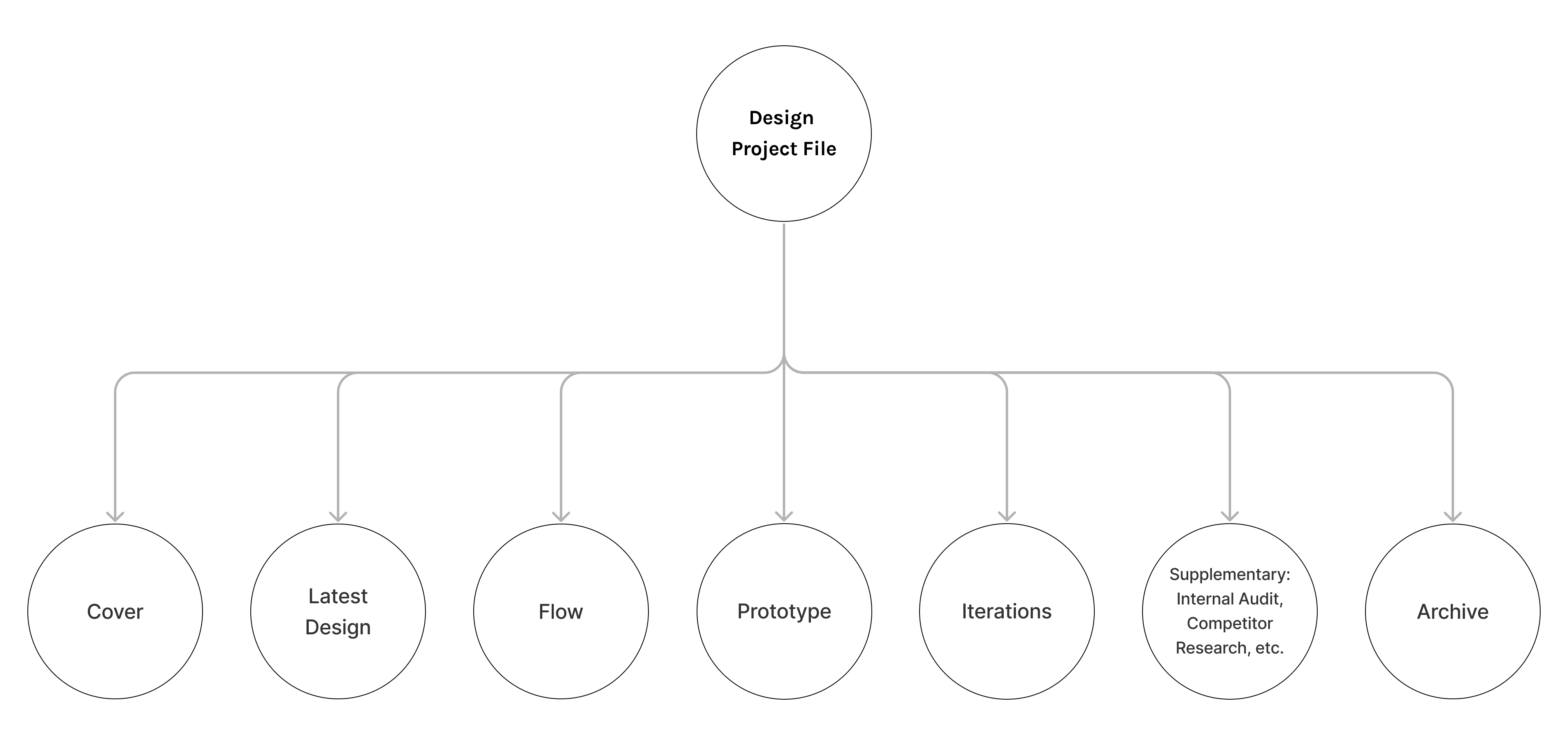
Sections for design project files
Developing an iterative process
I developed an iterative design process, continuously improving it based on feedback and collaboration. This flexible workflow guided the design team through an end-to-end process. It emphasized the importance of research, understanding and ensuring that all team members were on the same page. While we designed through iterations, we ran workshops and design reviews in parallel to further inform our design decisions.
The design process includes:
Designing
✦ Applying strategic thinking and understanding the "why" in regards to the problem being solved
✦ Auditing current experiences, conducting research and competitor analysis, and creating user flows and zone diagrams
✦ Low-fidelity and high-fidelity designs, and prototypes as needed
Conducting workshops
✦ Sharing an early understanding of ideas and design iterations
✦ Capturing business requirements
✦ Refining technical requirements
✦ Discuss specific product integrations or feature requests (ex. Braze, TryNow, and Optimizly)
Design reviews
✦ Lo-fidelity design review and businesses requirement gathering session
✦ High-fidelity design reviews and final requirement gathering and high fidelity
✦ Final design review before being handed off to the technology department and for stakeholders
✦ Final designs added into the Design System showing tablet, mobile, and desktop views
Upon completing the design process, it became integral to the full product team delivery, involving product managers, front-end, and back-end engineers. After final approval through workshops and design reviews, the design was open for review in stand-ups to clarify documentation and interactions. A project requirement document was then created, outlining objectives, requirements, and assumptions, guiding both business and technical teams. Actionable items were translated into prioritized tickets on Shortcut.
Delivery process:
✦ Development planning — The development team reviews design assets, clarifies ambiguities, and plans the development process, breaking designs into smaller tasks.
✦ UAT — Selected users or stakeholders test the product, provide feedback, and validate usability.
✦ Deployment and delivery — After thorough testing, the product is released to users through appropriate channels.
✦ Post-launch support — The development team provides ongoing support, addresses post-launch issues, and enhances features based on user feedback.
✦ Continuous improvement — The cyclical process uses lessons from each release to inform future iterations, fostering continuous improvement using Optimizely to test new functionalities and designs.

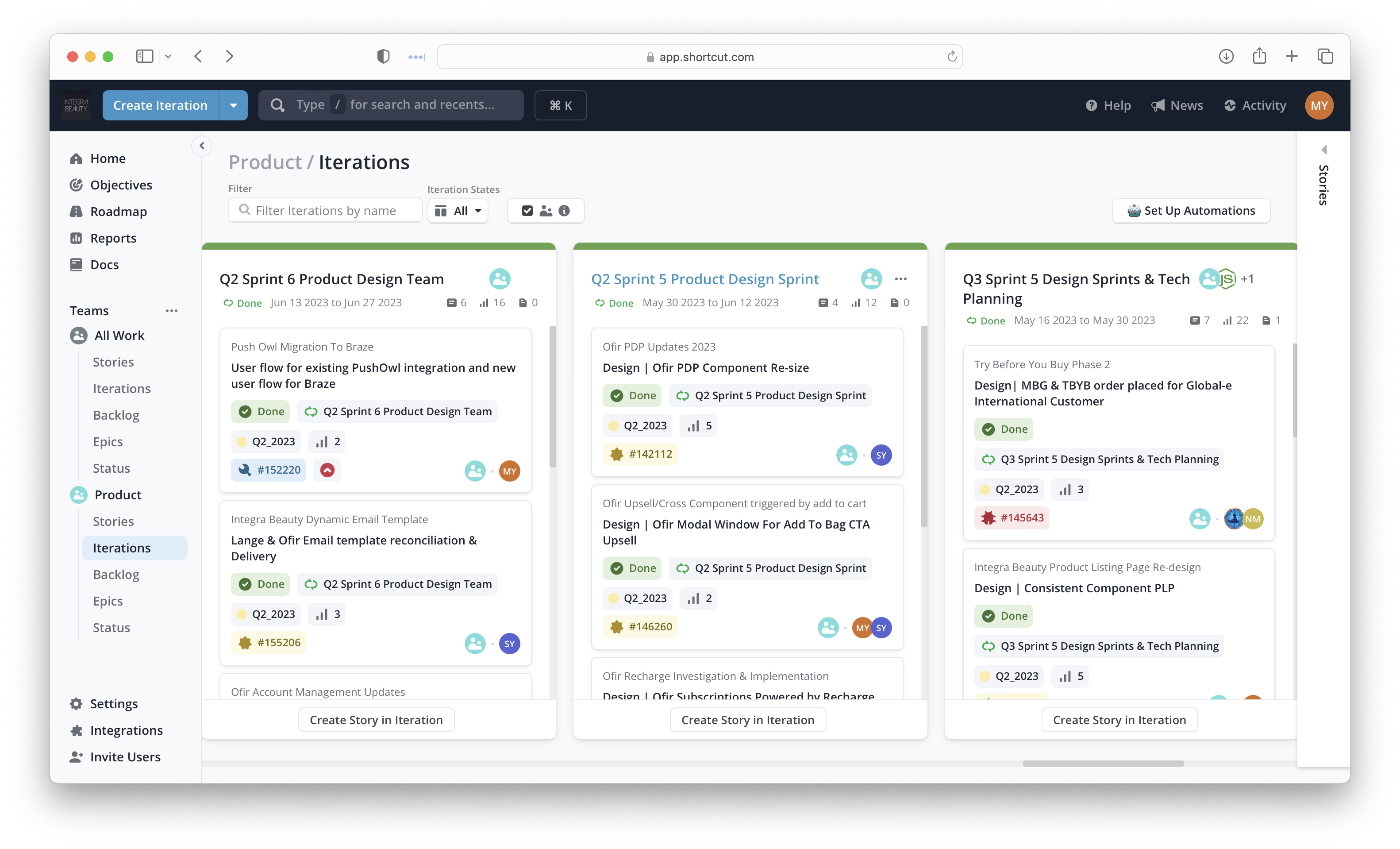
Tickets by iteration on Shortcut
Focusing on the mobile first experience
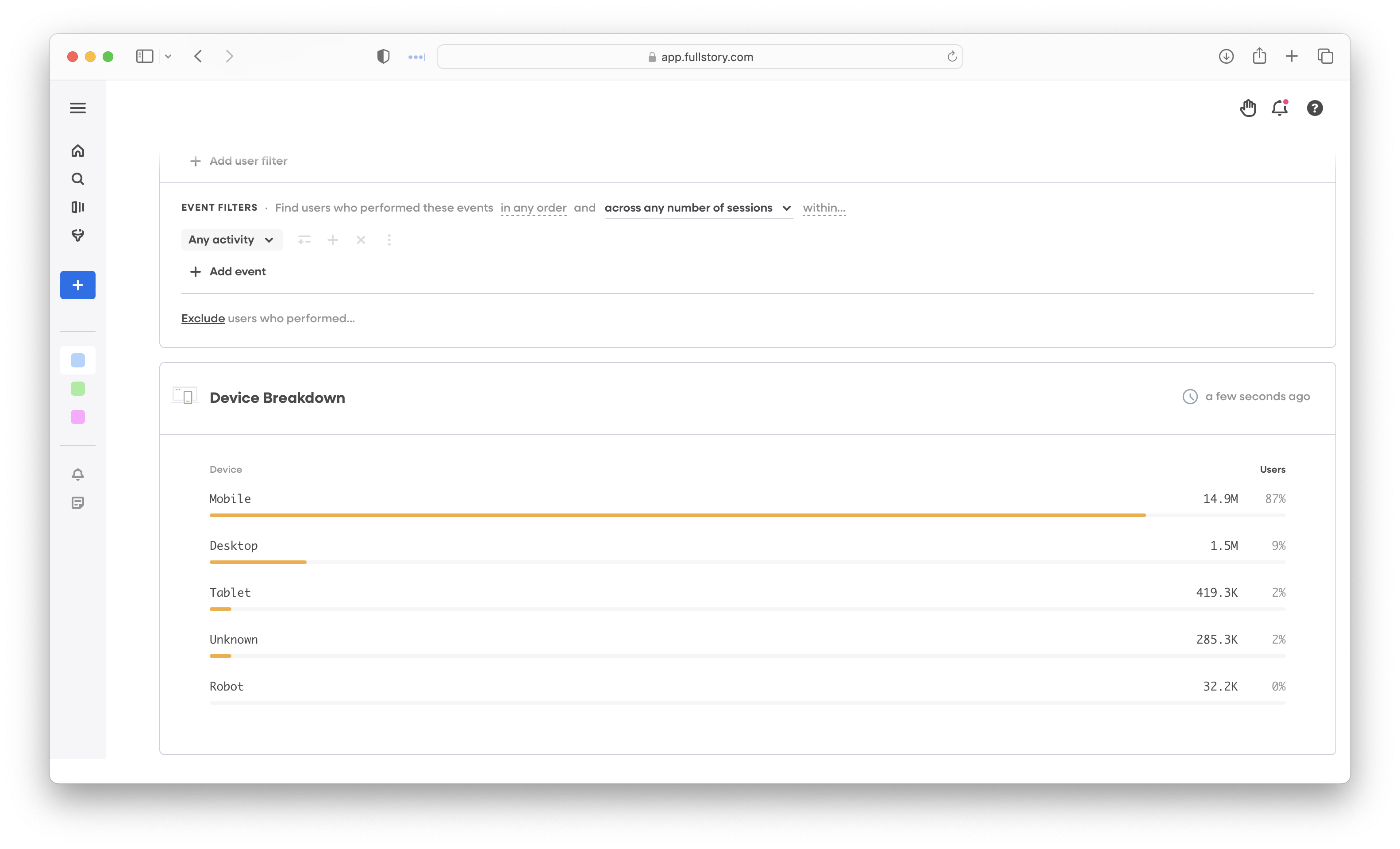
While designing we established the priority to be the mobile experience, as we found that 91% of sessions occurred on mobile devices - leading to our team designing with mobile first in mind, with consideration of the desktop and tablet breakpoints.

Users device breakdown over all time on Fullstory
Documenting
Creating documentation for the reference of the design team and other team members, as well as templates for design files, presentation files, workshops and more to keep documents streamlined. Clearly keeping track of changes over time as well as documentation of feedback greatly reduced the ambiguity and guessing for past features that our team had previously been normalized.

Guidance for developers

Template for presentations
Culture of collaboration
To address the lack of processes and inter-team understanding, I encouraged and provided multiple channels of communication between design and development, fostering open communication and shared knowledge. I facilitated cross-department collaboration sessions and presentations for projects, involving all involvedstakeholders and team members to encourage discussion, as well as having all the documents available throughout our organization. Additionally, I established a product team hub as a knowledge repository, detailing our tech stack, design process, wishlists, and more. This hub served as a base for all team members to access information and resources.

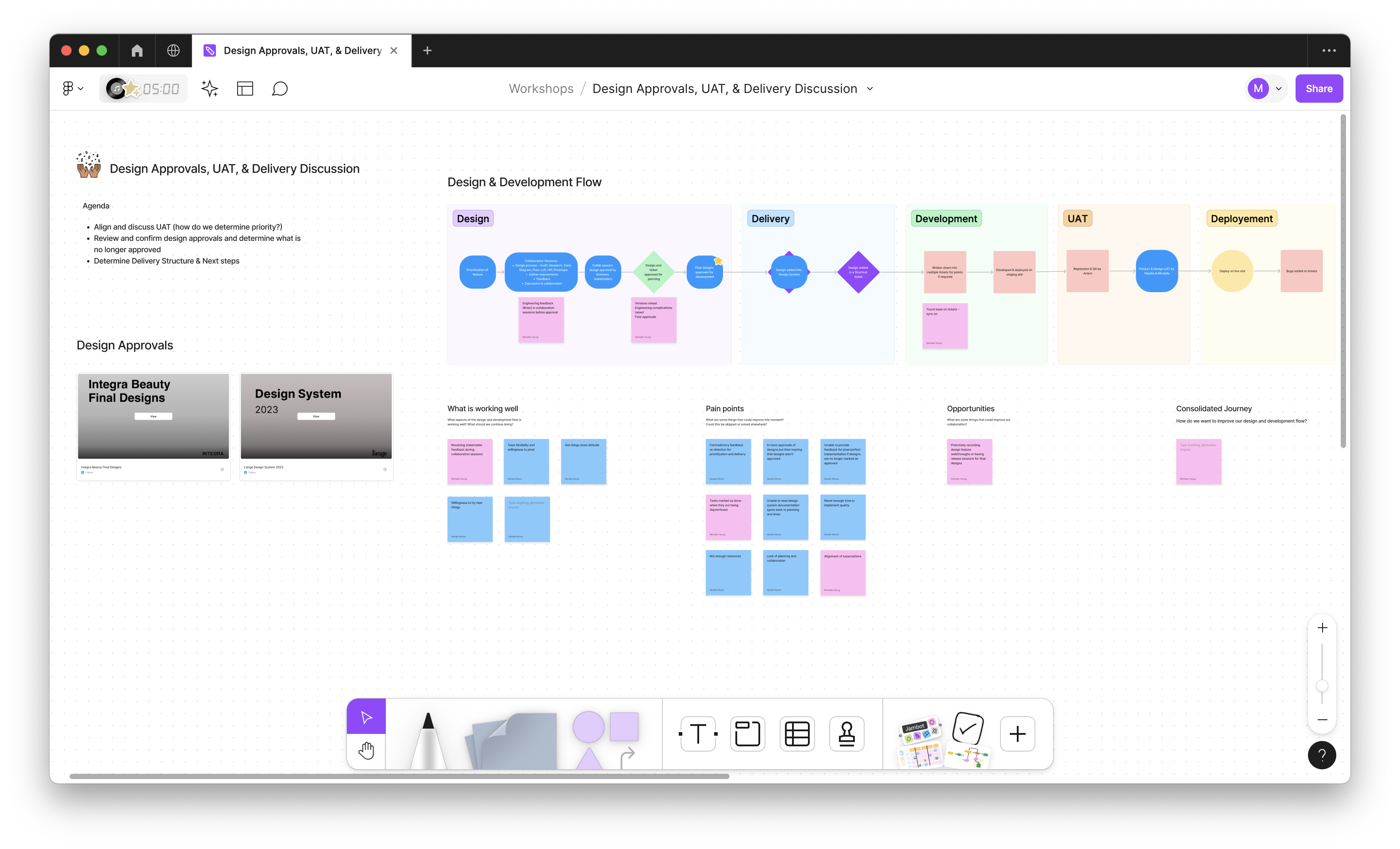
Workshop for design and development collaboration

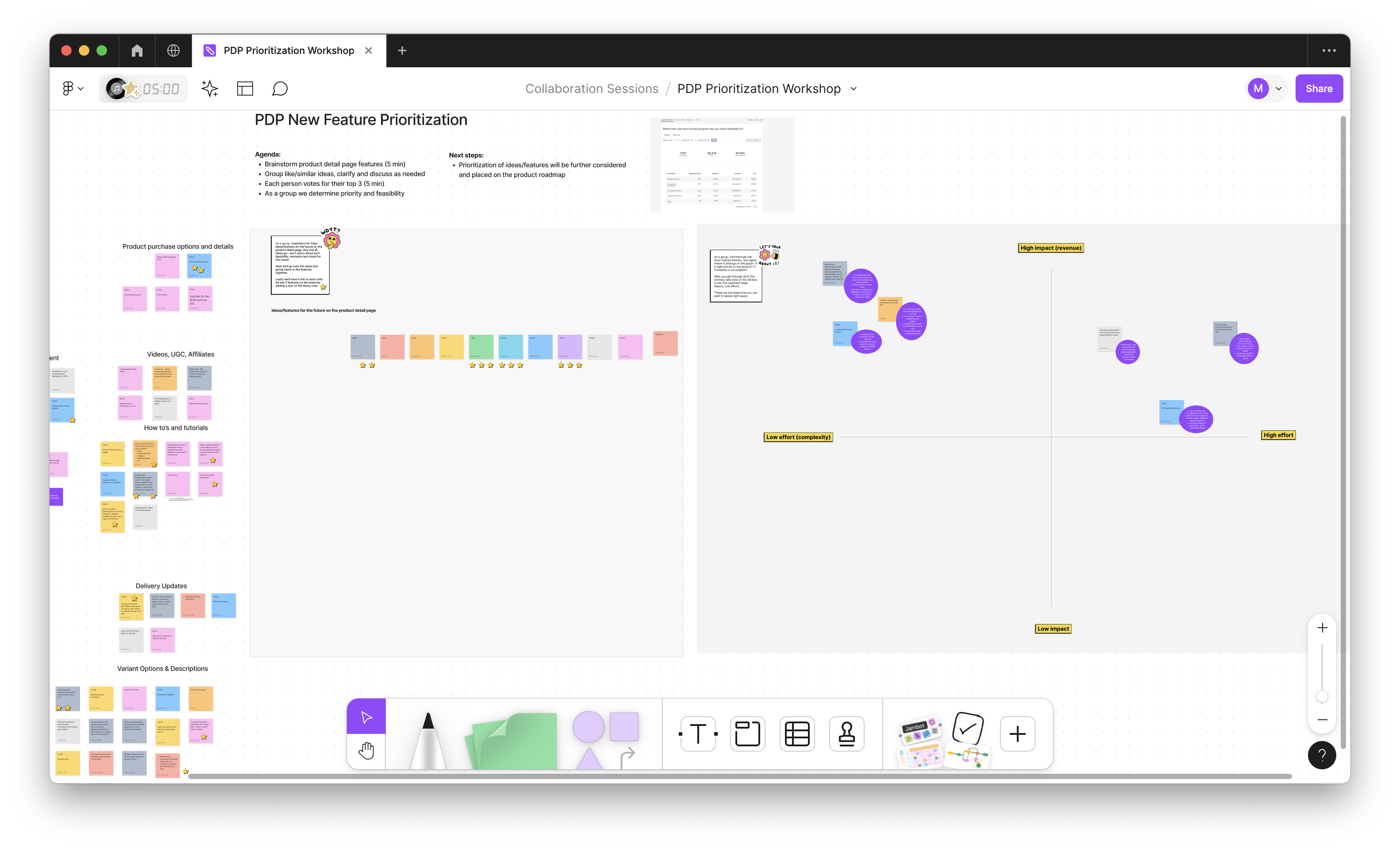
Workshops for product detail page prioritization
Outcomes
Design solutions that were the outcome of the design process at Integra Beauty were transformative across various projects, including the sales page, value sets, and landing page toolkit. The efforts in establishing design at Integra Beauty not only improved the specific projects mentioned but also positively impacted numerous other user touchpoints and optimized their experiences, contributing to the company's revenue generation of over $356 million in 2023.
Sales page
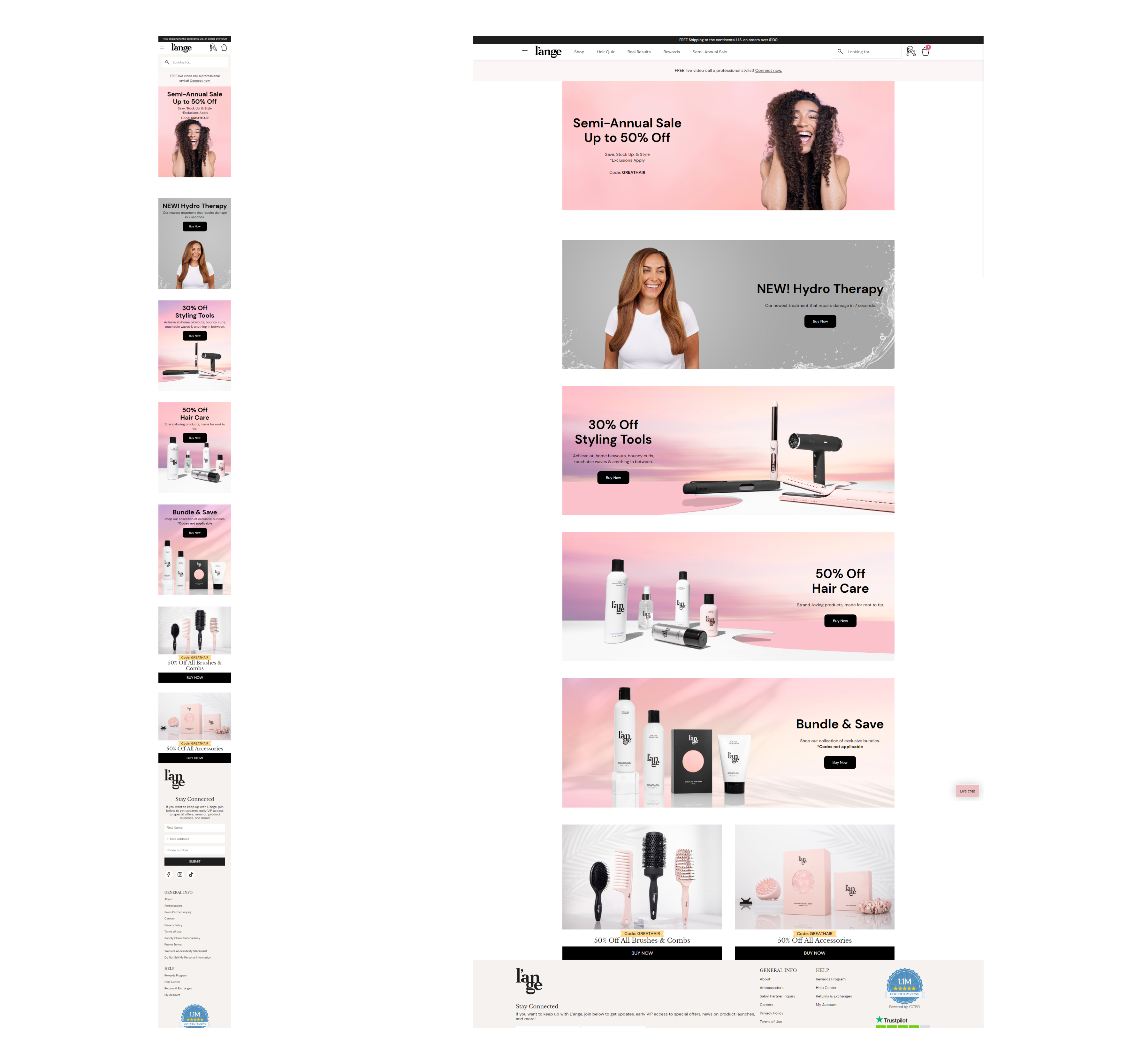
Overhaul of our top traffic sales page led to a substantial uptick in conversions and revenue. Strategic adjustments to layout, visual hierarchy, and call-to-action placement maximized user engagement and sales - from requiring up to 6 user clicks on multiple banners to direct to a variety of sales offers to 1 click to add to bag.

Before: multiple banners for assorted sales
After: streamlined product listing page for all sales
Value sets
Revamping our value sets elevated the presentation of our products/services, fostering increased customer comprehension and uptake. This directly correlated with increased sales and customer satisfaction.

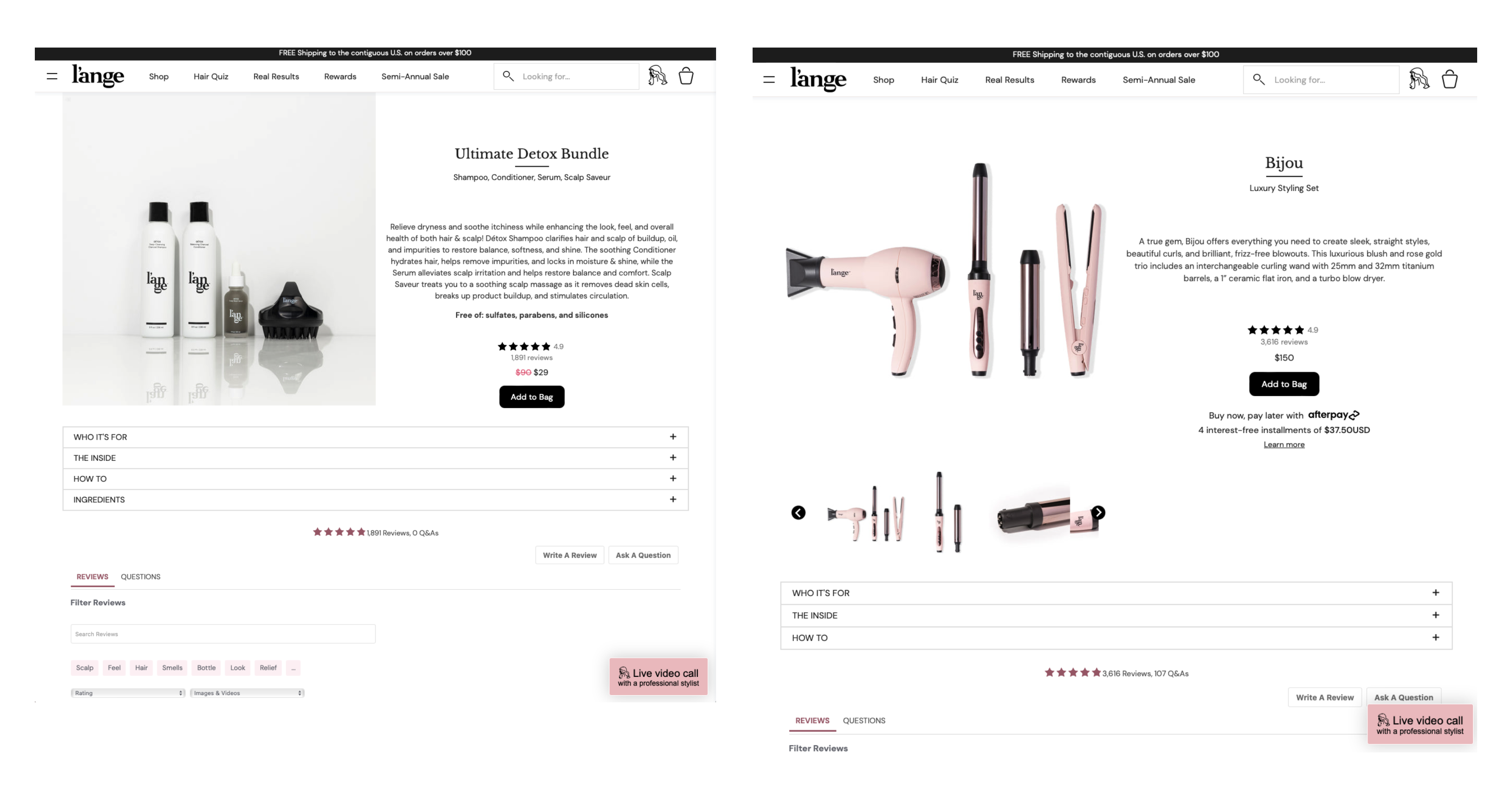
Before: unclear bundled items

After: bundles with options and information on the bundled items
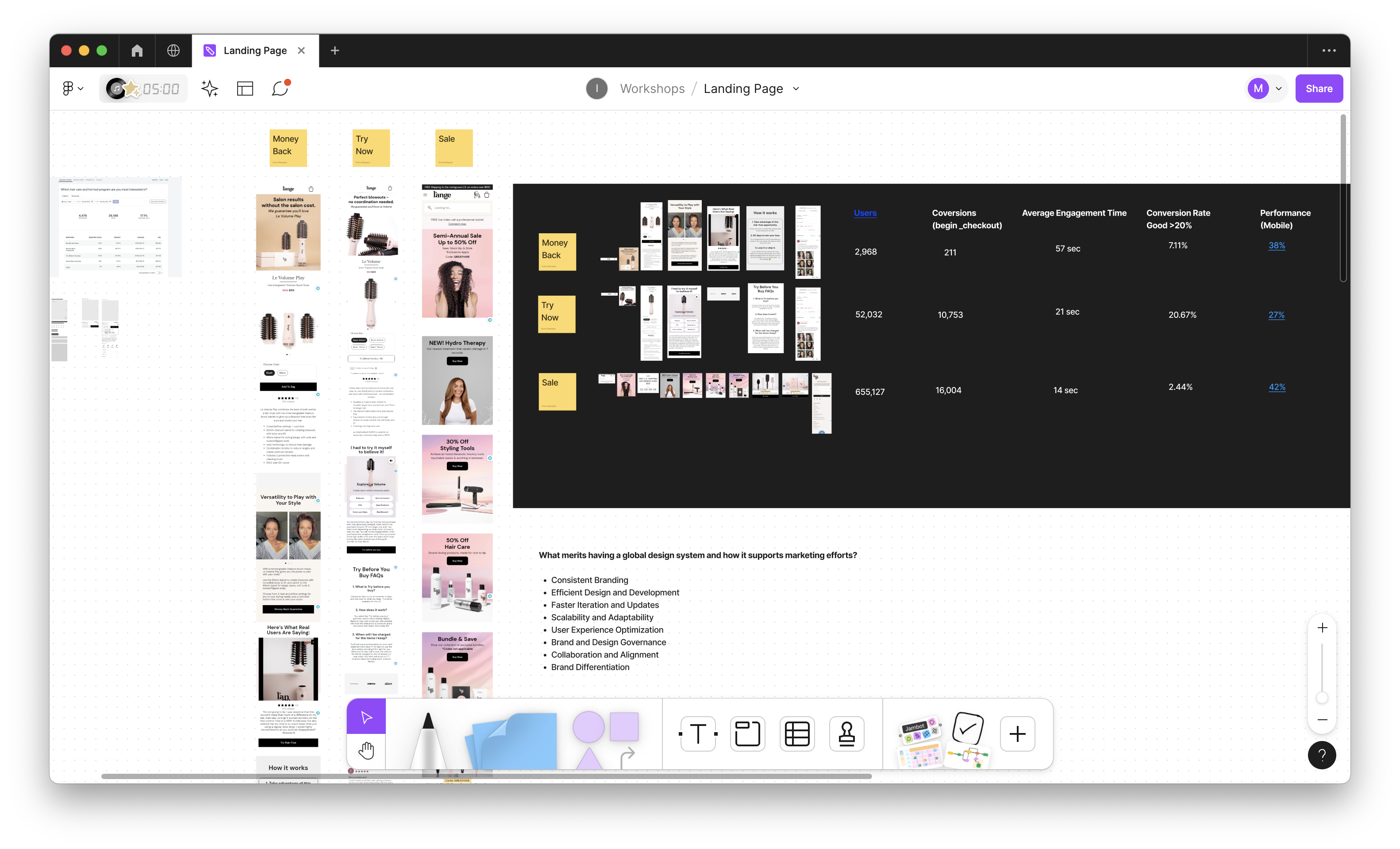
Landing page toolkit
Landing page toolkit empowered our marketing team to rapidly deploy high-converting landing pages. This toolkit not only saved time but also improved campaign performance, resulting in increased leads and revenue generation.

Workshop regarding landing pages performance

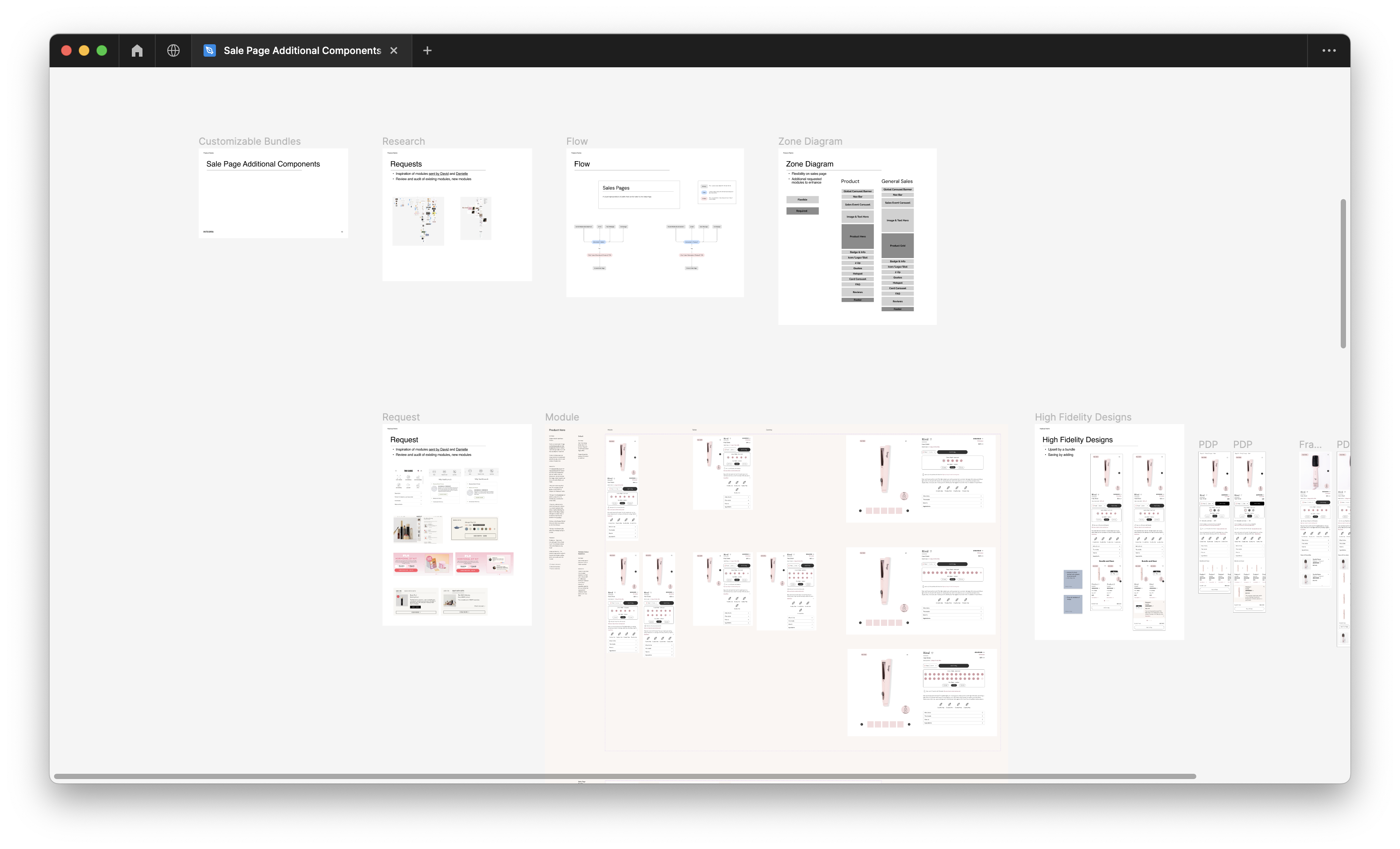
Review of additional requested components in toolkit
Closing thoughts
Continous learning and improvements
In reflecting on the journey of defining a product design practice for Integra Beauty, it's clear there's always room for improvement. Leveraging past experiences, ongoing feedback, and direct input, we can continually refine our approach. Moving forward, formal documentation, templates, and structured processes will provide valuable guidance. Despite challenges like conflicting stakeholder opinions, shifting priorities, and the need for ongoing design education, advocating for the user remains the goal of design. With a commitment to constant evolution, we can ensure that design at Integra Beauty continues to elevate user experiences, persist in advocating for user-centered design and prioritizing research.
Thanks for stopping by this little place on the immense world wide web!